Iguana – Mobiel
1 Inleiding
Iguana's ondersteuning voor mobiele toepassingen bestaat uit de volgende onderdelen.
1. Iguana is 'responsive', en heeft ook een ingebouwde detectie voor mobiele apparaten.
2. Het is ook mogelijk om te worden toegevoegd aan IguanaLibrary, de mobiele app voor Iguana. Dit is niet standaard ingeschakeld, en vereist set-up door Infor. (waarvoor een vergoeding is verschuldigd)
Beide oplossingen overlappen in functionaliteit, maar zijn technisch gezien heel verschillend. Iguana biedt de volledige ervaring, maar vereist een moderne browser op mobiele apparaat van de gebruiker, terwijl IguanaLibrary een beperkte set aan functionaliteiten biedt.
1.1 Smartphones en tablets: user-agent detectie
Wanneer het in een browser draait, ondersteunt Iguana user-agent detectie.
User-agent detectie stelt Iguana in staat het type apparaat waarop de gebruiker zich toegang tot de applicatie verschaft te “herkennen”, of het een PC/laptop is, een tablet of een Smartphone. Iguana reageert dan door te proberen de inhoud en/of presentatie voor het specifieke apparaat te optimaliseren.
In principe is de presentatie op tablets identiek aan die van PC's / laptops. De scherm dimensies en zoom mogelijkheden resulteren in bruikbare interfaces.
Iguana gebruikt default responsieve CSS. Het is echter aan de bibliotheek om te zorgen dat het eigen CSS thema ook 'responsive' is.
|
|
Wanneer het draait op een iOS (zoals de iPhone, iPad of iPod), die het gebruik van Flash animaties niet ondersteunen, dan zal Iguana automatisch veranderen naar een JavaScript river animatie. Dit wordt niet gedaan op basis van user-agent detectie, maar door de afwezigheid van een Flash player. |
2 IguanaLibrary
2.1 IguanaLibrary kenmerken lijst
IguanaLibrary is een mobiele app die op Smartphones kan worden geïnstalleerd en de gebruiker in staat stelt de meest relevante bibliotheekdiensten te gebruiken. Momenteel is de app beschikbaar voor Android, iOS en Windows Phone.
IguanaLibrary heeft de volgende kenmerken:
· een land, bibliotheek en taal uit een lijst selecteren
· zoeken van een boek of andere materialen in de collectie van de bibliotheek. Resultaten kunnen worden gesorteerd op titel / auteur / jaar van uitgave
· zoeken door het scannen van de EAN-13 barcode op een boek; Zo kunt u snel controleren of een exemplaar van de geselecteerde titel verkrijgbaar is in uw bibliotheek
· materialen reserveren
· titels toevoegen aan een leeslijst (een lijst met titels die de gebruiker heeft gemarkeerd als interessant om verder te lezen)
· gebruikersprofiel bij de geselecteerde bibliotheek bekijken
· uitgeleende exemplaren bekijken en deze optioneel verlengen
· uitstaande reserveringen bekijken en deze optioneel annuleren
· exemplaren in een leeslijst bekijken en deze optioneel verwijderen of reserveren
· een overzicht bekijken van openstaande betalingen
· Beheer van koppelingen met andere gebruikers, vergelijkbaar met gekoppelde gebruikers in Iguana. Alle voor de gebruiker specifieke opties zijn ook beschikbaar voor gekoppelde gebruikers.
· registreren of afmelden voor push notificaties (uitleningen, reserveringen of verlopend lidmaatschap)
· U kunt bibliotheek informatie zien (zoals openingstijden en contactinformatie van de geselecteerde bibliotheekfilialen)
· U kunt het filiaal direct vanuit de applicatie bellen of mailen (in dit geval zal de app de default afhandelapplicatie openen/gebruiken, d.w.z. de default e-mail app op het apparaat).
· U kunt een routebeschrijving naar het geselecteerde filiaal krijgen via Google Maps (alhoewel het apparaat eigenlijk de default kaart app gebruikt, maar dat is in bijna alle gevallen Google Maps)
· U kunt de website van de geselecteerde bibliotheek aanroepen.
Let op
|
|
Let goed op het volgende: · Wanneer de app voor de eerste keer wordt gestart, wordt de gebruiker gevraagd om een land, een bibliotheek en een taal te selecteren. Deze keuzes worden onthouden tussen sessies. De gebruiker kan de selectie via het menu wijzigen. · Na het inloggen, wordt de gebruikersid bewaard tussen sessies. Eventueel kan het wachtwoord ook worden opgeslagen. Als dat zo is, zal de app automatisch inloggen en gebruikersgegevens ophalen elke keer dat de app gestart wordt. · Alle persoonlijke informatie die is opgeslagen in de app kan volledig worden verwijderd via het opties menu. Dit zal ook registraties voor push notificaties en de keuze voor land, bibliotheek en taal ongedaan maken. · De gebruiker kan terug navigeren via de pijl in de linkerbovenhoek van elk scherm of via de terugknop van het apparaat. |
|
|
Om de “scan barcode” functionaliteit te kunnen gebruiken, moet Infor dit aan de server kant configureren. De aanwezigheid van een specifieke index met ISBN´s is nuttig. Als er geen enkele index met ISBN´s is, dan werkt de “scan barcode” functionaliteit niet. |
2.2 IguanaLibrary platformen en vereisten
De IguanaLibrary app kan geïnstalleerd worden op Smartphones en tablets waarop het Android, iOS of Windows Phone besturingssysteem draait.
Om te kunnen werken, heeft IguanaLibrary toegang tot internet nodig.
Tot op zekere hoogte kan het uiterlijk van de applicatie aangepast worden aan de wensen van de bibliotheek. Het bibliotheeklogo kan worden toegevoegd aan de bovenkant van het navigatiescherm en kleuren kunnen vrij worden gekozen. De algemene structuur van het scherm, de volgorde van de elementen en de navigatie tussen de 'views' kunnen niet worden gewijzigd.
2.3 IguanaLibrary beschikbaarheid en registratie
Als u de gebruikers van uw bibliotheek in staalt wilt stellen de IguanaLibrary app te gebruiken dan zult u uw deelname moeten registreren. Om u te registreren dient u een e-mail te sturen naar de Infor helpdesk.
Wij zullen u dan informeren op welke datum en tijd wij uw bibliotheek zullen toevoegen aan de lijst met ondersteunde bibliotheken, om u in staat te stellen dit te stroomlijnen met testen ter plaatse, en/of communicatie aan uw gebruikers.
Als een gebruiker de app voor de eerste keer opent, zal hem/haar gevraagd worden een bibliotheek uit de lijst “ondersteunde” bibliotheken te kiezen. Dit is waar de naam van uw bibliotheek zal verschijnen na de registratie.
2.4 IguanaLibrary & filiaal informatie
Een van de kenmerken van IguanaLibrary is dat deze “filiaal informatie” kan tonen, d.w.z. informatie over specifieke filialen. Deze informatie wordt gehaald uit de informatie die in het CMS voor elk filiaal gedefinieerd is. (adres, telefoon nummer, e-mail adres, onder anderen).
Als een bibliotheek wordt toegevoegd aan IguanaLibrary, wordt een specifieke Geotagging Mashups instantie aangemaakt. Deze wordt gebruikt voor de app.
U kunt deze informatie definiëren via CMS > Algemeen & Gereedschappen > Locaties. Locaties die moeten worden weergegeven in de app moeten dan worden toegewezen aan de mobiele app Geotagging Mashups instantie.
2.5 IguanaLibrary & interface taal
De app ondersteunt meerdere talen. De bibliotheek kan ofwel één taal ondersteunen of meerdere. Als er meerdere talen worden ondersteund, kan de gebruiker een taal kiezen nadat hij of zij een bibliotheek heeft gekozen. Deze keuze zal worden opgeslagen op het apparaat en bewaard in de sessies. De gebruiker kan deze wijzigen via het opties menu.
De selectie van talen die door de bibliotheek worden ondersteund, moeten door Infor worden geconfigureerd op de centrale server.
Er zijn default labels zijn beschikbaar voor Nederlands, Engels, Frans en Spaans. De labels kunnen voor elke taal afzonderlijk worden overschreven door de bibliotheek. Dit moet gebeuren via het CMS.
3 Installatie
Deze sectie beschrijft de installatie voor diverse platforms.
3.1 IguanaLibrary installatie Android
Richtlijnen voor de verschillende manieren van installatie op een Android-apparaat.
3.1.1 Uit App store (Google play)
Met deze aanpak is geen url of icoon nodig op de website van de bibliotheek. De gebruiker moet worden geadviseerd naar de app store van zijn of haar apparaat te gaan en te zoeken naar 'IguanaLibrary' of de taalspecifieke equivalent. De app kan vervolgens vanaf daar worden gedownload.
3.1.2 QR code op bibliotheek website
Plaats een QR-code die de app Iguana Bibliotheek identificeert in de Android Market op uw website. Gebruikers kunnen vervolgens op deze QR code klikken. Dit zal de app in de markt openen en deze zal op hun apparaat worden geïnstalleerd.
Met deze aanpak moet de HTML-code hieronder aan de website van de bibliotheek worden toegevoegd. De gebruiker kan ofwel:
· De bibliotheek website bekijken met de browser op zijn of haar apparaat en vervolgens op de QR-code tikken
· De bibliotheek website bekijken vanaf een PC, en dan de QR-code met zijn of haar mobiele apparaat scannen
In beide gevallen zal het apparaat worden omgeleid naar de pagina van IguanaLibrary in de App Store en kan de app vanaf daar worden gedownload.
Met het stukje code hieronder, zal de QR-code dynamisch worden gegenereerd op een externe locatie, elke keer dat de pagina wordt geopend. Als alternatief de afbeelding van de QR-code gekopieerd worden naar uw server, waarna het src-attribuut voor de img-tag dienovereenkomstig aangepast moet worden.
|
<a href="https://play.google.com/store/apps/details?id=com.infor.libraries.iguana.mobile&hl=en"> <img alt="Android app on Google Play" src="https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=market://details?id=com.infor.libraries.iguana.mobile" /> </a> |
|
3.1.3 Download icoon op bibliotheek website
Met deze aanpak moet er HTML-code op de server van de bibliotheek worden gezet.
De gebruiker moet de bibliotheek website bezoeken met een browser op zijn of haar toestel en op het icoon tikken. Het apparaat wordt dan omgeleid naar de pagina voor IguanaLibrary in de app store en de app kan vanaf daar worden gedownload.
HTML structuur:
|
Url |
Parameters |
|
Url naar de app <a href=".."> |
- Href: https://play.google.com/store/apps/details?id=com.infor.libraries.iguana.mobile&hl=<language-identifier> Waar: - id= com.infor.libraries.iguana.mobile de identificatie is van IguanaLibrary - hl=<language-identifier> is the indentifier of the language |
|
Url naar de afbeelding die moet worden getoond op de website van de bibliotheek <img src=".."> |
- src: https://developer.android.com/images/brand/<image-identifier> Waar: - <image-identifier> afhankelijk is van afbeelding type/afmetingen en taal. Er zijn 4 ‘officiële afbeeldingen (2 verschillende teksten en 2 afmetingen), zie de links hierboven voor meer info |
3.2 IguanaLibrary installatie iOS
Richtlijnen voor de verschillende manieren van installatie op een iOS apparaat.
3.2.1 Uit App store (iTunes)
Met deze aanpak is geen url of icoon nodig op de website van de bibliotheek. De gebruiker moet worden geadviseerd naar de app store van zijn of haar apparaat te gaan en te zoeken naar 'IguanaLibrary' of de taalspecifieke equivalent. De app kan vervolgens vanaf daar worden gedownload.
3.2.2 QR-code op bibliotheek website
Met deze aanpak moet de HTML-code hieronder aan de website van de bibliotheek worden toegevoegd. De gebruiker kan ofwel:
· De bibliotheek website bekijken met de browser op zijn of haar apparaat en vervolgens op de QR-code tikken
· De bibliotheek website bekijken vanaf een PC, en dan de QR-code met zijn of haar mobiele apparaat scannen
In beide gevallen zal het apparaat worden omgeleid naar de pagina van IguanaLibrary in de App Store en kan de app vanaf daar worden gedownload.
Met het stukje code hieronder, zal de QR-code dynamisch worden gegenereerd op een externe locatie, elke keer dat de pagina wordt geopend. Als alternatief de afbeelding van de QR-code gekopieerd worden naar uw server, waarna het src-attribuut voor de img-tag dienovereenkomstig aangepast moet worden.
|
<a href=" https://itunes.apple.com/be/app/iguana-library/id980554100?mt=8"> <img alt=" App in the App Store" src="https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=https://itunes.apple.com/be/app/iguana-library/id980554100?mt=8" /> </a> |
|
3.2.3 Download icoon op bibliotheek website
Met deze aanpak moet er HTML-code op de server van de bibliotheek worden gezet.
De gebruiker moet de bibliotheek website bezoeken met een browser op zijn of haar toestel en op het icoon tikken. Het apparaat wordt dan omgeleid naar de pagina voor IguanaLibrary in de app store en de app kan vanaf daar worden gedownload.
HTML structuur:
|
Url |
Parameters |
|
Url naar de app <a href=".."> |
- href: https://itunes.apple.com/<country-identifier>/app/iguana-library/id980554100?mt=8 Waar: - <country-identifier> is de 2-letterige landcode - id980554100 is de identificatie van IguanaLibrary - mt=8 is media type, hetgeen 8 is voor een app |
|
Url naar de afbeelding die moet worden getoond op de website van de bibliotheek <img src=".."> |
- src: <location>/<image-identifier>.png Waar: - <location> de locatie van de afbeelding is op de server van de bibliotheek. Afbeeldingen kunnen worden gedownload van de Apple site, zie de links hierboven - <image-identifier> afhankelijk is van afbeelding type/afmetingen en taal. |
:
Taal van het icoon wordt bepaald door de bron van de afbeelding. Taal in de App Store wordt bepaald door het land, zonder een manier om deze te veranderen.
3.3 IguanaLibrary installatie Windows Phone8
Richtlijnen voor de verschillende manieren van installatie op een Windows Phone8.
3.3.1 Uit App store (Windows store)
Met deze aanpak is geen url of icoon nodig op de website van de bibliotheek. De gebruiker moet worden geadviseerd naar de app store van zijn of haar apparaat te gaan en te zoeken naar 'IguanaLibrary' of de taalspecifieke equivalent. De app kan vervolgens vanaf daar worden gedownload.
3.3.2 QR-code on library website
Met deze aanpak moet de HTML-code hieronder aan de website van de bibliotheek worden toegevoegd. De gebruiker kan ofwel:
· De bibliotheek website bekijken met de browser op zijn of haar apparaat en vervolgens op de QR-code tikken
· De bibliotheek website bekijken vanaf een PC, en dan de QR-code met zijn of haar mobiele apparaat scannen
In beide gevallen zal het apparaat worden omgeleid naar de pagina van IguanaLibrary in de App Store en kan de app vanaf daar worden gedownload.
Met het stukje code hieronder, zal de QR-code dynamisch worden gegenereerd op een externe locatie, elke keer dat de pagina wordt geopend. Als alternatief de afbeelding van de QR-code gekopieerd worden naar uw server, waarna het src-attribuut voor de img-tag dienovereenkomstig aangepast moet worden.
|
<a href=" https://www.microsoft.com/store/apps/9nblgggxz88x"> <img alt=App in Windows Store" /> </a> |
|
3.3.3 Download icoon op bibliotheek website
Met deze aanpak moet er HTML-code op de server van de bibliotheek worden gezet.
De gebruiker moet de bibliotheek website bezoeken met een browser op zijn of haar toestel en op het icoon tikken. Het apparaat wordt dan omgeleid naar de pagina voor IguanaLibrary in de app store en de app kan vanaf daar worden gedownload.
HTML structuur:
|
Url |
Parameters |
|
Url naar de app <a href=".."> |
- Href: https://www.microsoft.com/store/apps/9nblgggxz88x Waar: - 9nblgggxz88x is de identificatie van IguanaLibrary in de app store |
|
Url naar de afbeelding die moet worden getoond op de website van de bibliotheek <img src=".."> |
- Src: https://assets.windowsphone.com/ff533bf1-6d66-4204-8620-db767390124b/<image-identifier> Waar: - <image-identifier> afhankelijk is van afbeelding type/afmetingen en taal. |
4 Parameters
Diverse parameters gerelateerd aan de app kunnen worden gevonden in het CMS onder Parameters – Parameter instellingen (geavanceerd) – Mobiele app. Raadpleeg a.u.b. het document over Parameters voor meer informatie.
5 Push notificaties
Als onderdeel van de set-up voor de Iguana mobiele app is het mogelijk om te selecteren welke push notificaties u ondersteunt. Dit is geheel optioneel. De set-up is bibliotheek specifiek.
Deze berichten zijn naast eventuele reguliere contactmethode die de bibliotheek al gebruikt (zoals gedrukte rappels of afhaalberichten voor reserveringen via e-mail).
De set-up biedt diverse soorten aan, op dit moment:
· Uitlening (inclusief Rappel voor te laat en Herinnering naderende vervaldatum)
· Afhaalbericht reservering
· Verlopend lidmaatschap
Registraties zijn van toepassing op de ingelogde gebruiker, maar gebruikers kunnen ook registreren voor de notificaties die van toepassing zijn op ingelogde gebruikers. Merk op dat meldingen aankomen, onafhankelijk van of de app wordt geopend en als de gebruiker is ingelogd. Als gevolg daarvan kunnen dezelfde meldingen twee keer getoond worden, als gebruikers een enkel apparaat delen en zich registreren voor elkaars notificaties als gekoppelde gebruikers.
Registraties zijn gekoppeld aan het apparaat waarvandaan de registratie wordt gedaan. Dezelfde gebruiker kan zich registreren voor een specifieke set van notificaties op één apparaat en voor een andere op een ander apparaat.
Registraties zullen worden gesynchroniseerd met de laatst geselecteerde taal, zelfs na de registratie heeft plaatsgevonden.
NB
Om notificaties te ontvangen, moet de gebruiker zowel de app toestaan om meldingen te ontvangen op platform niveau EN zich registreren voor onze eigen diensten.
De set-up van de Iguana mobiele app wordt gedaan door Infor via een administratieve tool gehost op een server van Infor. Alleen Infor personeel heeft een login hiervoor.
5.1 V-smart set-up
De relevante parameters moeten worden ingesteld in V-smart voor het genereren van dergelijke notificaties, bijv.:
- AFO 481 – Rappels en Herinneringen: aantal dagen voor elke lenerscategorie
- AFO 481 – Lidmaatschap gerelateerd – verlopend lidmaatschap berichten: aantal dagen voor elke lenerscategorie
5.2 Iguana CMS parameters
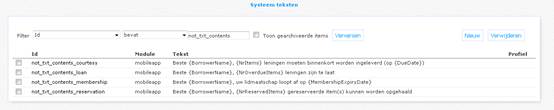
De verwoordingen voor de push notificaties zijn beschikbaar in Iguana CMS onder Algemeen & Gereedschap – Systeemteksten. Filter op Id bevat not_txt_contents. Dan ziet u:

De bibliotheek kan deze verwoordingen naar believen aanpassen. Gelieve niet de variabelen te wijzigen (de teksten tussen {} ).
NB
Notificaties kunnen worden weergegeven buiten de app, ongeacht of de gebruiker is ingelogd of niet. Om privacy redenen zullen de notificaties geen informatie over betrokken exemplaren tonen.
5.3 Workflow
De workflow voor push notificaties is:
1. Leners registreren zich in de Iguana mobiele app voor de push notificatie(s) van hun keuze.
2. De bibliotheek voert de gebruikelijke taken uit in AFO 451 – Voorbereiden drukwerk en batchjobs. Voor push notificaties moeten wellicht de volgende taken worden uitgevoerd (uiteraard afhankelijk van degene die daadwerkelijk in gebruik zijn) :
· Rappels,
· Herinneringsberichten,
· Reserveringen
· Verlopend lidmaatschap
· Als onderdeel van dit proces worden de notificaties die naar de Iguana mobiele app moeten worden 'gepusht', geselecteerd voor de leners die zich hebben geregistreerd.
3. Er zijn 2 processen die draaien op Infor's machine Arachne die de rest van het werk doen. Deze processen draaien op vaste tijden.
· Document control - Change History
|
Version |
Date |
Change description |
Author |
||
|
1.0 |
September 2011 |
Creation |
|
||
|
1.1 |
December 2011 |
Added IguanaLibrary / mobile profile comparison, information on user-agents and mobile profile |
|
||
|
1.2 |
December 2011 |
Added information on Mobile profile |
|
||
|
1.3 |
December 2011 |
Processed comments from Edwin van der Geld |
|
||
|
1.4 |
January 2012 |
Added header |
|
||
|
1.5 |
January 2012 |
Reviewed |
|
||
|
1.6 |
April 2012 |
Section on mobile profile rewritten |
Edwin van der Geld |
||
|
2.0 |
May 2012 |
Reformat for online help doc |
|
||
|
3.0 |
April 2016 |
Complete overhaul for new mobile app |
|
||


